React 是一个用于构建用户界面的 JavaScript 库,主要用于构建 UI,而不是一个 MVC 框架,但可以使用 React 作为 MVC 架构的 View 层轻易的在已有项目中使用,它是一个用于构建用户界面的 JavaScript 库,起源于 ...
”React 中文教程“ 的搜索结果
React 的核心思想是:封装组件 各个组件维护自己的状态和UI,当状态变更,自动重新渲染整个组件
一个专注于构建用户界面的javascript库,和vue和angular并称前端三大框架,不夸张的说,react引领了很多新思想,世界范围内最流行的的js前端框架。概念:JSX是javascript XML(HTML)的缩写,表示在JS代码中书写HTML...
React中文入门教程
JavaScript 库,和vue和angular并称前端三大框架,不夸张的说,react引领了很多新思想,世界范围内是最流行的js前端框架,最近发布了18版本,加入了很多新特性React英文文档(https://reactjs.org/)React中文文档 ...
React的文文官方文档真心做的不错,但是对于0基础的来说还是稍微有点门槛。Create React App的。
1.params参数路由链接(携带参数):详情注册路由(声明接收):<Route path="/demo/test/:name/:age" component={Test}/>`接收参数:this.props.match.params2.search参数路由链接(携带参数):详情</Link>
一个 基于react的学习笔记
React安装
标签: react.js 前端 javascript
新版的nodejs集成了npm,所以安装好nodejs后,npm就已经安装好了。查看方法同nodejs。...(win+r输入cmd出现命令输入node -v)在命令行页面输入npm install -g create-react-app,create-react-app如下图。
探索React哲学:Leecason的《React哲学》中文版 项目地址:https://gitcode.com/Leecason/react-philosophies-cn 项目简介 在编程世界中,React.js是一个广泛使用的JavaScript库,用于构建用户界面,特别是在单页应用...
前端面试 react基础教程 。 类组件与函数组件区别。state与props区别.useCallback与useMemo区别.react生命周期。 高阶组件。reactHooks
用于构建 Web 和原生交互界面的库React 用组件创建用户界面是一个将数据渲染为HTML视图的开源JS库执行顺序->或者->render->
格式化配置 目标任务: 基于vscode配置格式化工具,提高开发效率 安装vsCode prettier插件 修改配置文件 setting.json { "git.enableSmartCommit": true, // 修改注释颜色 "editor.tokenColorCustomizations": {...
探索React之旅:《The Road to Learn React》中文版 项目地址:...《The Road to Learn React》中文版 是一个开放源代码的在线教程,旨在帮助初学者和有经验的开发者深入理解React库并掌握其实践应...
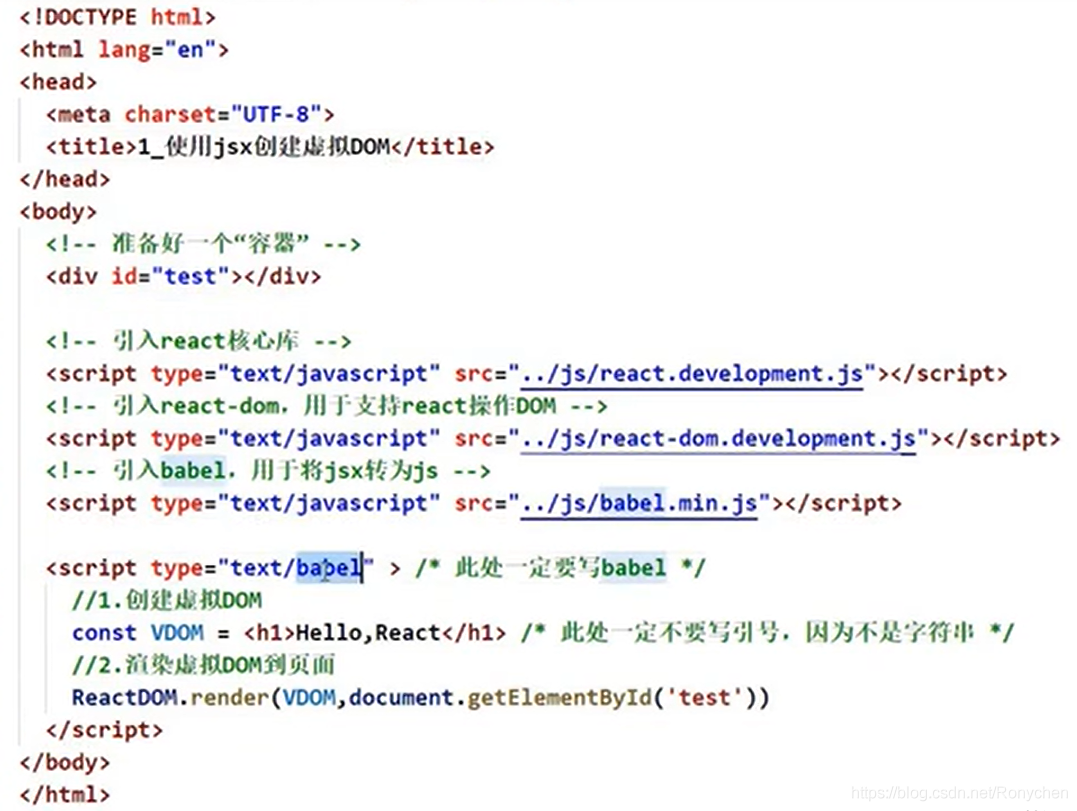
挂载点:后续生成的内容插入这里引入react的js文件浏览器不识别JSX,需要引入babel来解析翻译,而且需要在script写上对应属性。
React DnD简明教程 概述 React Dnd不同于其他的拖拽库,如果你以前没有用过它可能会被吓到。然而,一旦你了解了它设计的一些核心概念,它将变得有意义。我建议你在阅读文档其他部分之前,先阅读这些核心概念。 这些...
React中文版入门教程
标签: React
包含以下三个文档: React 中文版 - v1.1.pdf React 入门教程 - v1.0.pdf React Native 官方文档中文版 - v1.3.pdf
React排序搜索表 丰满的 可搜寻的 可排序 寻呼机包括 使用自定义组件渲染特定的TD React> = 16.8.2 react-dom> = 16.8.2 现场演示 现场演示: : 例子 需要更多示例吗? 查看 包括字体 < link rel =" ...
FullCalendar React组件 React的官方FullCalendar组件。 这不仅仅是一个“连接器”。 它告诉核心FullCalendar包开始使用React虚拟DOM节点(而不是通常使用的节点)进行渲染,从而将转换为“真实的” React组件。 ...
react-redux,Redux 是 JavaScript 应用的状态容器
和vue和angular并称前端三大框架,不夸张的说,react引领了很多新思想,世界范围内是最流行的js前端框架,最近发布了18版本,加入了很多新特性 React英文文档(https://reactjs.org/) React中文文档 ...
React 入门教程(中文)
标签: React
React 的核心思想是:封装组件,各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件。 基于这种方式的一个直观感受就是我们不再需要不厌其烦地来回查找某个 DOM 元素,然后操作 DOM 去更改 U I。
学习React、Redux大概半个月了,总结一下看过的资料,此教程比较适合新手。 一. 中文资料 1. w3cschool教程 传送门 =》https://www.w3cschool.cn/react/react-ah5n28ey.html 2. React 入门实例教程 (阮一峰, ...
Download React Starter Kit Hello, world! 在开发包解压文件夹根目录创建一下内容的文件,并命名为 helloworld.html Hello World - Getting Starter /** @jsx React.DOM */ /** 上面一行注释...
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地